
Panduan Lengkap Integrasi dan Testing API Otomatis
Integrasi API menjadi semakin penting dalam pengembangan perangkat lunak modern. Perusahaan dan pengembang membutuhkan solusi yang memungkinkan komunikasi yang lancar antar sistem tanpa hambatan teknis yang rumit. Oleh karena itu, memahami cara melakukan Integrasi API mudah dan memastikan pengujiannya berjalan dengan otomatisasi yang baik adalah aspek krusial dalam menjaga performa dan keamanan sistem. Artikel ini akan membahas berbagai aspek integrasi API, termasuk alat yang dapat digunakan untuk menguji API secara otomatis.
Baca Juga: Panduan Lengkap Framework Java GUI untuk Desktop
Apa Itu API? Analogi Sederhana
Bayangkan API seperti pelayan di restoran. Anda (aplikasi) memberi pesanan ke pelayan (API), lalu pelayan mengambil makanan (data/fitur) dari dapur (server) dan mengantarkannya ke Anda. API adalah perantara yang memungkinkan aplikasi berkomunikasi dengan aplikasi lain.
Langkah Integrasi API (Contoh Praktis)
1. Cari Dokumentasi API
Contoh API gratis untuk latihan: JSONPlaceholder (API dummy untuk testing).
Buka dokumentasinya, cari endpoint seperti GET /posts untuk mengambil data post.
2. Panggil API dengan JavaScript
Gunakan fetch di JavaScript untuk mengambil data:
// Contoh panggil API dengan fetch
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));Penjelasan kode:
fetch: Fungsi untuk memanggil API..then: Tangani respons sukses (konversi ke JSON)..catch: Tangani jika ada error.
3. Uji di Browser
Buka Developer Tools (F12) → tab Console. Tempel kode di atas. Jika berhasil, data akan muncul di console.
Baca Juga: Keunggulan HTTP3 untuk Protokol Web Modern Masa Kini
Testing API untuk Pemula
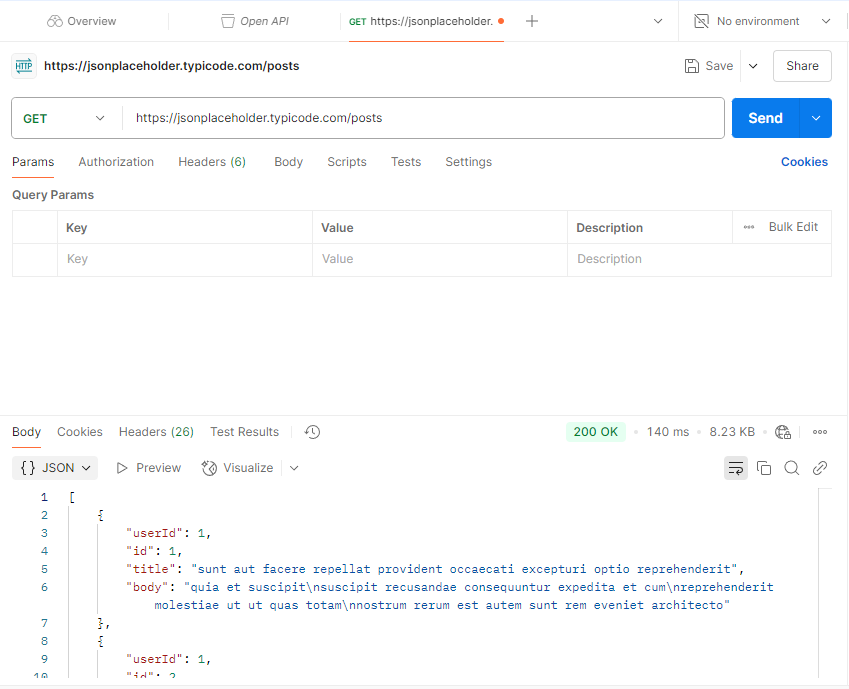
Testing Manual dengan Postman (Langkah Visual)
- Unduh Postman.
- Buat request baru → Pilih metode
GET→ Masukkan URLhttps://jsonplaceholder.typicode.com/posts. - Klik “Send” → Lihat respons di panel bawah.

Testing Otomatis dengan Jest (Contoh Sederhana)
Instal Jest:
npm install jest --save-devBuat file api.test.js:
const axios = require('axios');
test('GET /posts mengembalikan status 200', async () => {
const response = await axios.get('https://jsonplaceholder.typicode.com/posts');
expect(response.status).toBe(200);
});Jalankan test:
npx jestApa yang terjadi?
- Jest memanggil API.
- Jika respons status HTTP 200 (sukses), test pass.
- Jika gagal, muncul pesan error.
Baca Juga: Panduan Fullstack Nodejs dengan Integrasi Alpinejs
Tips Penting untuk Pemula
- Selalu Baca Dokumentasi: Cari tahu metode (GET/POST), endpoint, dan parameter.
- Gunakan Tools Visual: Postman/Insomnia untuk eksplorasi API tanpa coding.
- Testing Bertahap:
- Manual dulu → pahami alur → baru otomatiskan.
- Simpan Rahasia API Key: Jangan hardcode di kode! Gunakan environment variables (dotenv).
Kesalahan Umum & Solusi
| Masalah | Solusi |
|---|---|
| Respons API kosong | Cek parameter URL/path endpoint |
| Error 401/403 | Pastikan API key valid |
| Koneksi lambat | Cek jaringan atau timeout API |
Baca Juga: Algoritma Machine Learning dan Aplikasi Pembelajaran Mesin

Integrasi dan testing API tidak serumit yang dibayangkan! Mulai dari API dummy seperti JSONPlaceholder, latihan dengan Postman, lalu naik level ke testing otomatis. Kuncinya: praktik langsung dan eksperimen.
Tag:API enterprise, API Gateway, API otomatis, Autentikasi API, Automasi API, Beban API, Curl API, dokumentasi API, Endpoint API, integrasi API, JMeter API, keamanan API, Logging API, Machine learning API, Monitoring API, Newman API, OAuth 2.0, Penetration testing, Postman API, Rate Limiting, Swagger API, Testing API, TLS Encryption, Zero trust
